Canvas で Clifford Attractor
投稿者: plattojp 投稿日時: 木, 11/27/2014 - 10:23
HTML5の Canvasというものを試してみたくて、先週末からフラクタル系のお絵かき勉強をしていました。それでまた、どうしてもクリフォードアトラクター(Clifford Attractor)を描いてみたくて。
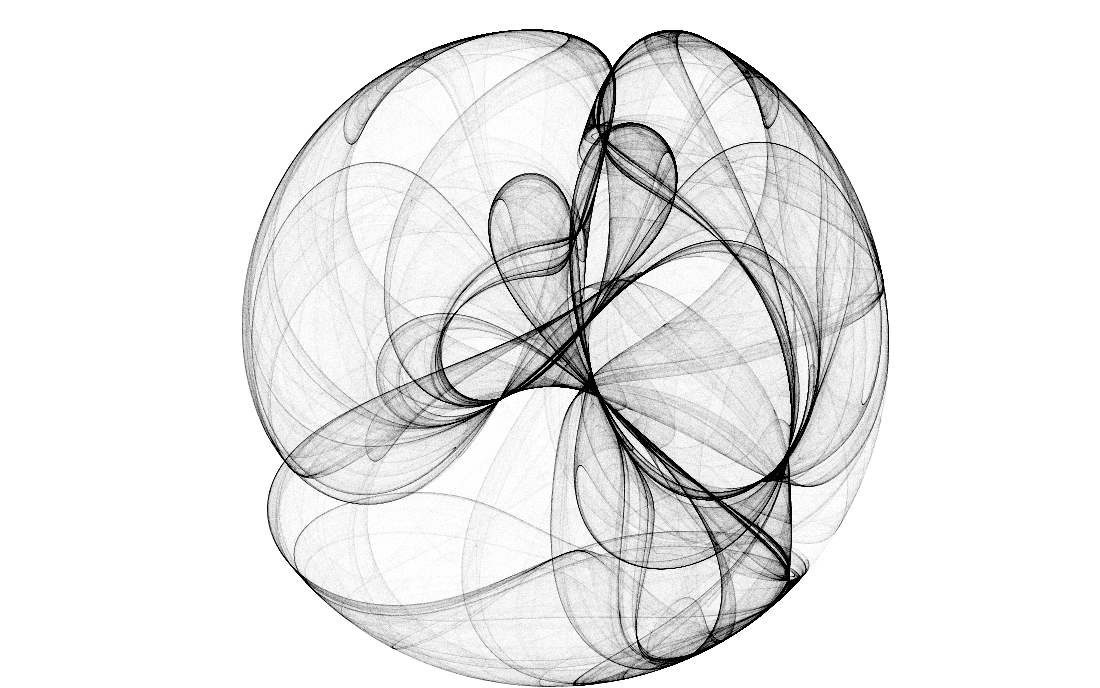
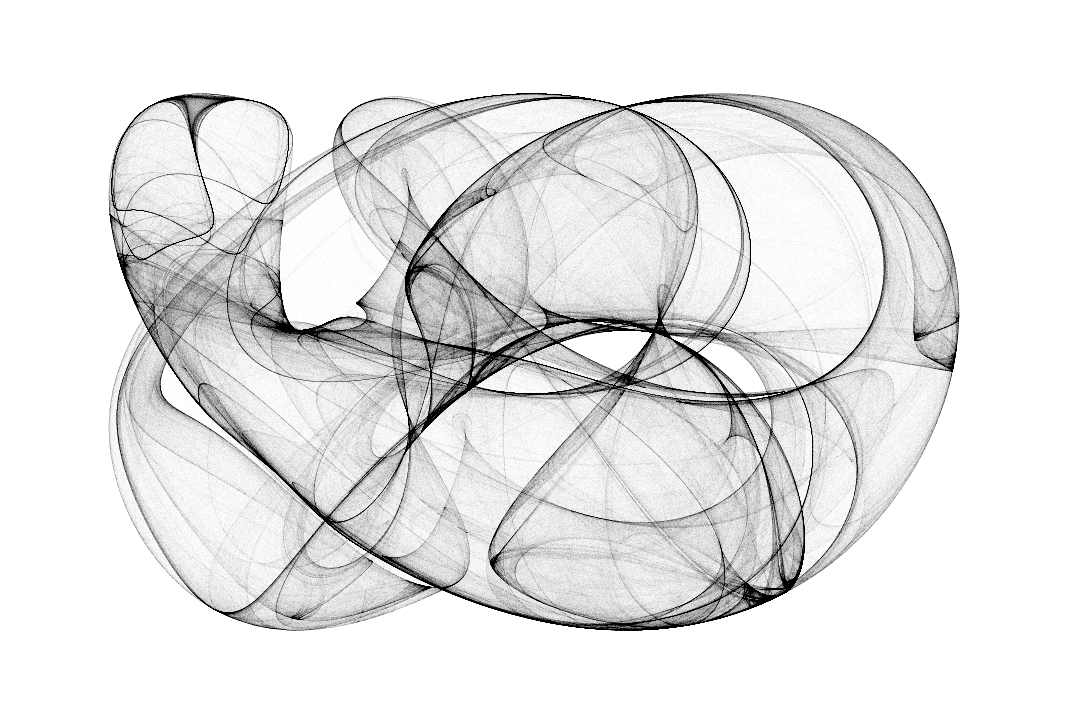
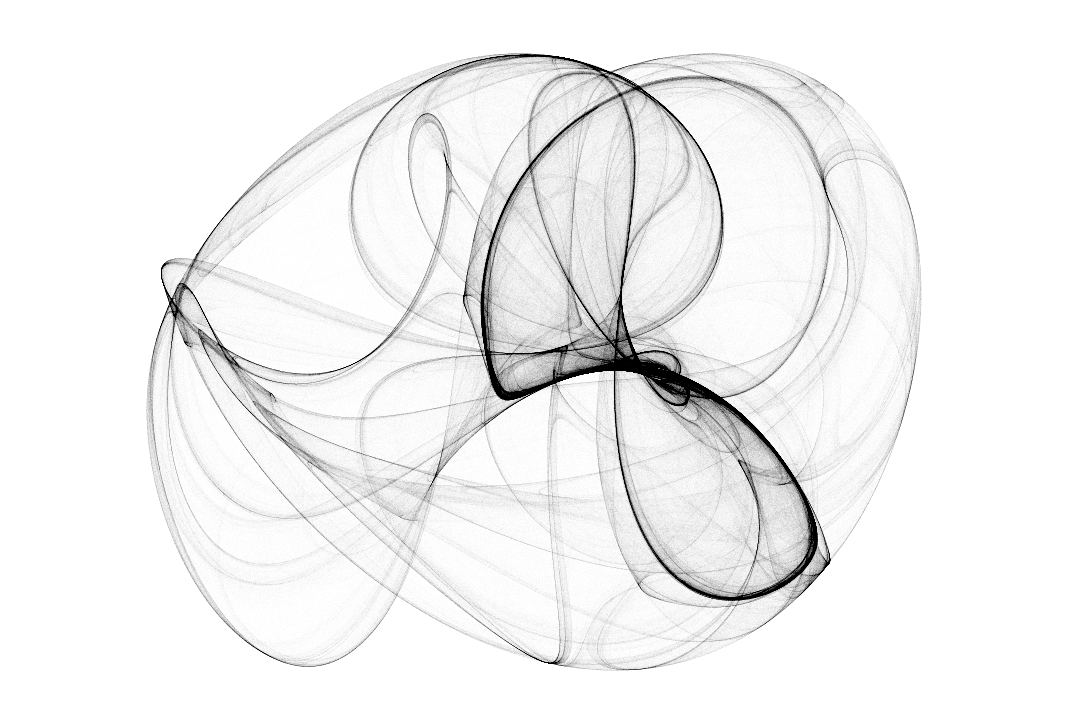
Xn+1 = sin( a Yn ) + c cos( a Xn )
Yn+1 = sin( b Xn ) + d cos( b Yn )
で、先ほどひとまず完成。モノクロ描画をしたら墨汁をたらしたみたいでなかなかいい感じに。というより、色をどう変化させればいいか考えるのがめんどくさかったのでモノクロに、、。
最近のFireFoxやSafariでは動作確認しています。そのほかのブラウザでもCanvasに対応しているものであればたぶん実行できると思います。もう専用ソフトをDLしてインスコして、、なんて必要なくクリフォードアトラクタを楽しめますね〜。ブラウザのJavascript機能をONにし、ぜひこちらからお試しください> cliffordAttractor.html
iPhone5 iOS8.1のSafariでも動きました!「detail」表示には計算にかなり時間かかりますけど。
※ WWWブラウザのウィンドウサイズを変更すると再描画するようになっています。
※ プレビュー表示(粗い点表示)では5万回、詳細表示では800万回、上記の式を計算します。
# Web workersを使っているので、詳細表示計算中でもブラウザがちゃんと応答します。
お好きな方は、こういうのほんとに好きだと思います笑。マウスクリックのし過ぎで腱鞘炎になってしまったりマウスを壊してしまったりせぬようお気をつけくださいませ。
»
- plattojpさんのブログ
- ログインしてコメントを投稿





最近のコメント
7年 9週前
9年 5週前
9年 6週前
9年 6週前
9年 16週前
9年 16週前
9年 16週前
9年 17週前
9年 32週前
9年 32週前