Canvas で Martin Attractor
投稿者: plattojp 投稿日時: 土, 11/29/2014 - 03:31




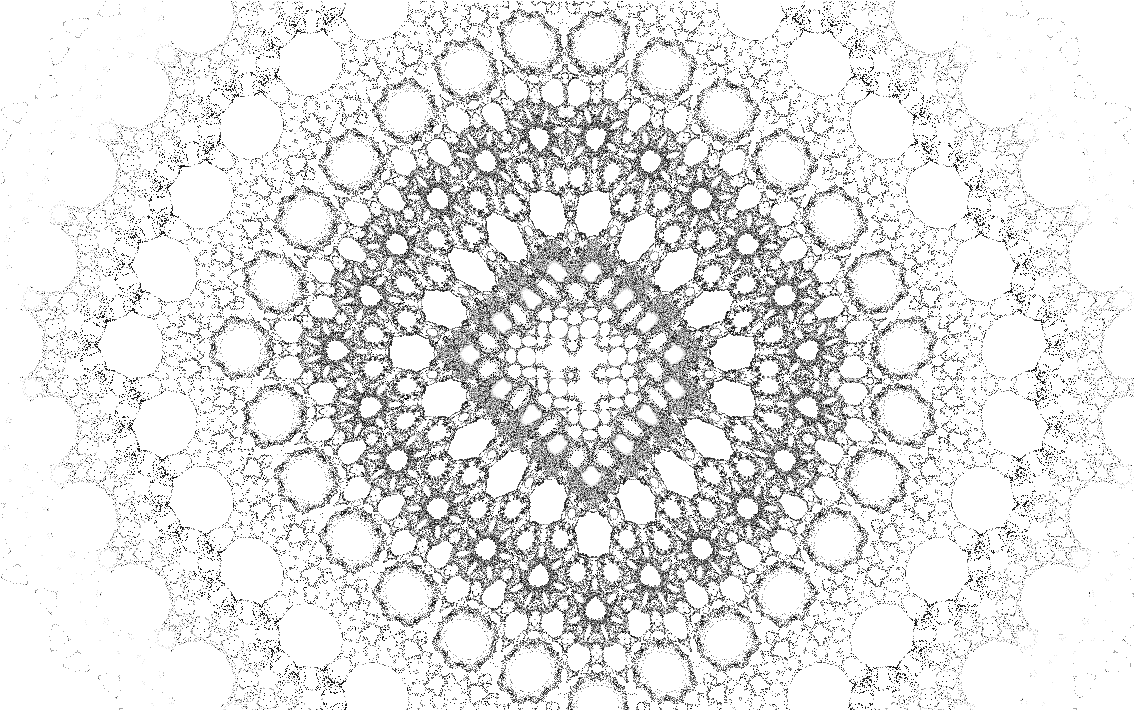
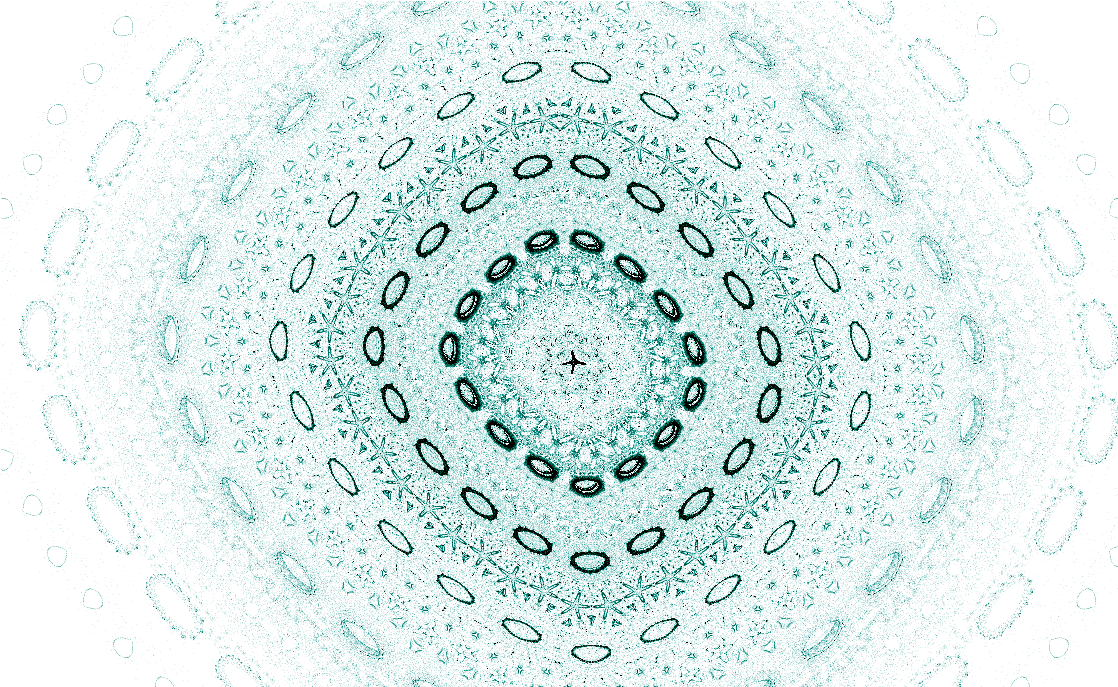
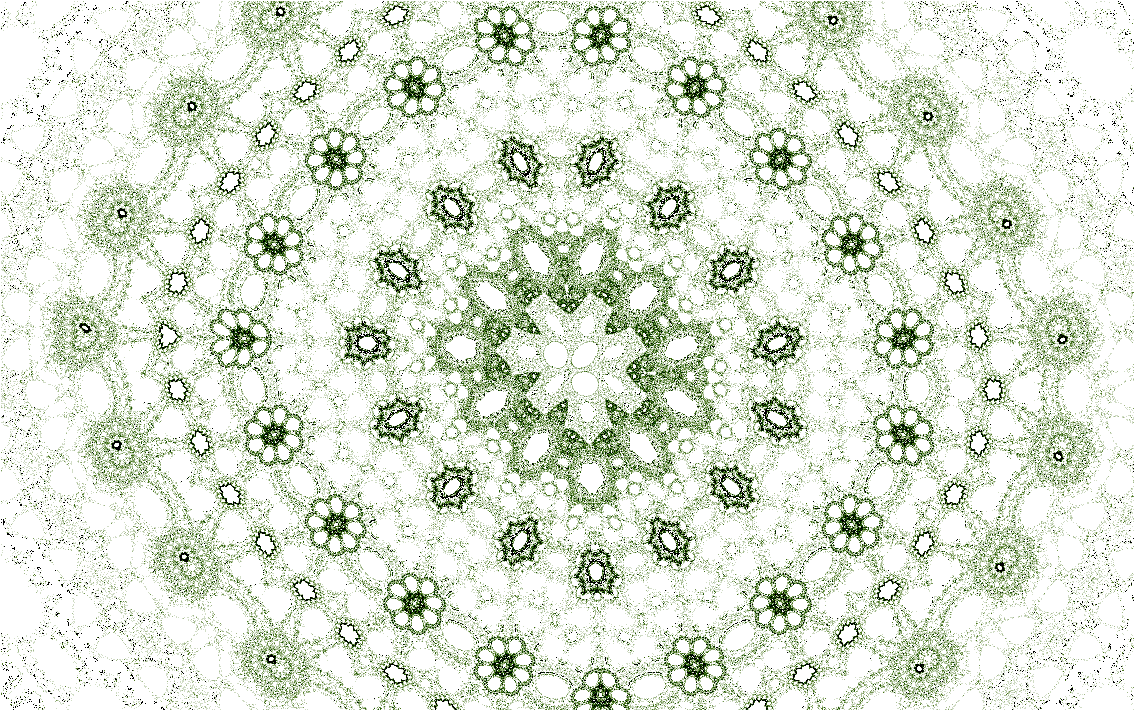
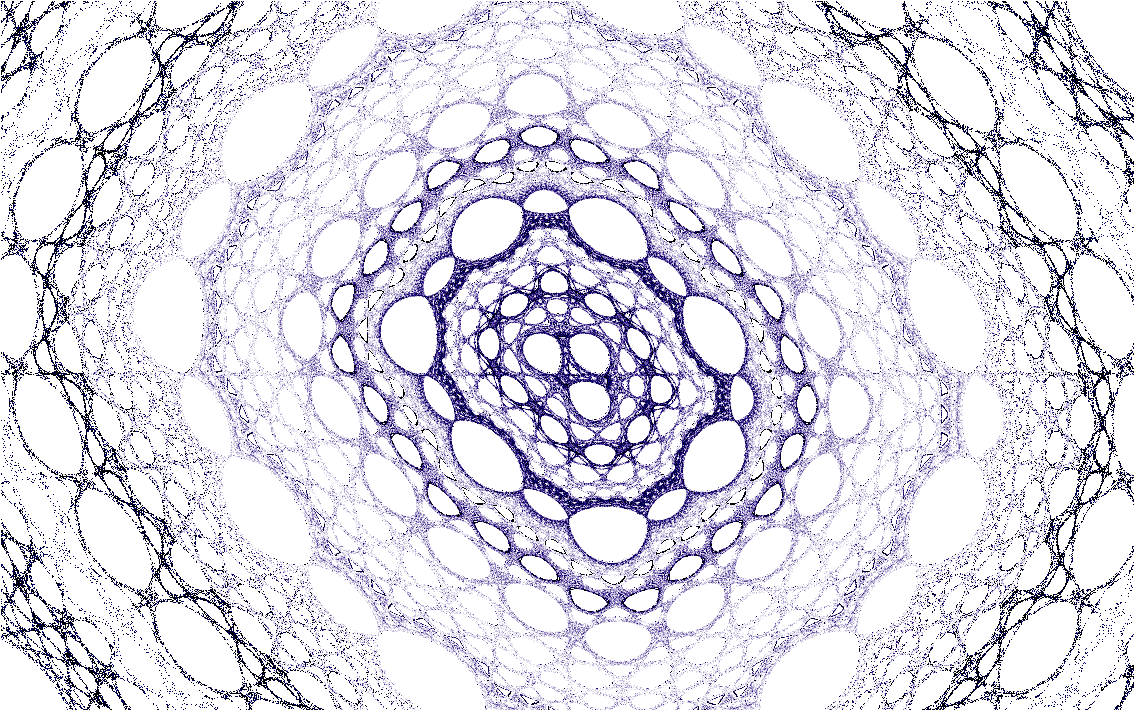
Canvasでお絵かき第2段!!今度はマーチンアトラクターを描いてみました。しかも色付きです。
Xn+1 = Yn - sign( Xn ) abs( b Xn - c )0.5
Yn+1 = a - Xn
ブラウザのJavascript機能をONにし、ぜひこちらからお試しください> martinAttractor.html




ページを開いて最初に表示された模様に、+ーボタンで微調整をかけていくといったかんじの使い方です。ページを再読込すると絵柄が変わります。最初の絵柄がモノクロだったり極端に”疎”な場合は概ねハズレなので、ページを再読み込みしましょう。
20年ほど前、SunMicrosystems SPARCStationの SunOS4.1.xとかで MartinViewというスクリーンセーバーが動いていて、この図柄が表示されてました。ビデオカードがモノクロだったので、黒背景に白い点々でパターンが浮かび上がってくるという代物だったんですが、自動的に変化するパラメータにあわせてアニメートする図柄にしばしば見入っていました。後にカラーでも見ましたが、カラーは色がごちゃまぜでちょっと汚かった印象が残ってますね。
クリフォードアトラクターもそうですが、パラメータを変化させて生成された図をパラパラアニメにしたら、きれいな動画ができそうですねー。
»
- plattojpさんのブログ
- ログインしてコメントを投稿


最近のコメント
7年 9週前
9年 5週前
9年 6週前
9年 6週前
9年 16週前
9年 16週前
9年 16週前
9年 17週前
9年 32週前
9年 32週前