plattojpさんのブログ
ドラッグ&ドロップでファイルアップロード
投稿者: plattojp 投稿日時: 金, 12/25/2015 - 11:57「HTML5とJavascriptによるドラッグ&ドロップ操作でファイルなどをサーバにアップロードするコード」です。いざ作ろうと思って調べてみると古い情報ばかりでどうにもこうにもアレだったので、わりと最近のFirefox、Safari、IE、Chromeで動くようなものを作ってここに置いときます。
index.html
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#droparea {
background-color: #ddd;
border: dashed 4px #bbb;
border-radius: 20px 20px 20px 20px;
width: 400px;
padding: 20px;
font-family: Century Gothic;
font-size: 36px;
text-align: center;
color: #bbb;
}
#droparea.dropover {
background-color: #eee;
border: dashed 4px #ccc;
color: #ccc;
}
</style>
<script type="text/javascript">
window.onload = function( ) {
var msg = document.getElementById( 'message' );
var darea = document.getElementById( 'droparea' );
darea.addEventListener( 'drop', function( event ) {
var dt = event.dataTransfer;
var files = dt.files;
var fd = new FormData( );
var xhr= new XMLHttpRequest( );
event.preventDefault( );
hideDropping( );
fd.append( "a", "This is A" );
fd.append( "b", "This is B" );
for ( var i = 0, len = files.length; i < len; i++ ) {
fd.append( 'file[]', files[ i ] );
}
xhr.open( "POST", encodeURI( "upload.php" ) );
xhr.upload.onprogress = function( evt ) {
msg.innerHTML = Math.floor( (evt.loaded / evt.total ) * 100 ) + '%';
}
xhr.upload.onloadend = function( evt ) {
msg.innerHTML = '100% Successfull';
setTimeout( function ( ) { msg.innerHTML = ' '; }, 5000 );
}
xhr.onreadystatechange = function ( evt ) {
if ( xhr.readyState == 4 ) {
if ( xhr.status == 200 ) {
if ( xhr.responseText.length > 1 ) {
msg.innerHTML = xhr.responseText;
setTimeout( function ( ) { msg.innerHTML = ' '; }, 7000 );
}
} else {
msg.innerHTML = "can't access to the server";
setTimeout( function ( ) { msg.innerHTML = ' '; }, 7000 );
}
}
};
xhr.send( fd );
} );
darea.addEventListener( 'dragover', function( evt ) {
evt.preventDefault( );
evt.dataTransfer.dropEffect = 'copy';
showDropping( );
} );
darea.addEventListener( 'dragleave', function( evt ) {
hideDropping( );
} );
function showDropping( ) {
darea.classList.add( 'dropover' );
}
function hideDropping( ) {
darea.classList.remove( 'dropover' );
}
};
</script>
</head>
<body>
<div id="droparea" effectAllowed="move">
Drop files here!<br>
<span id="message"> </span>
</div>
</body>
</html>
update.php
<?php
//print $_POST[ "a" ]."<br>\n";
//print $_POST[ "b" ]."<br>\n";
$uploaddir = '/path to directory/';
foreach ( $_FILES[ "file" ][ "error" ] as $key => $value ) {
$file_name = basename( $_FILES["file"]["name"][$key] );
$file_type = $_FILES["file"]["type"][$key];
$file_size = $_FILES["file"]["size"][$key];
$file_temp = $_FILES["file"]["tmp_name"][$key];
if ( $file_size > 10000000 ) {
print "err:data size > 10MB";
return;
}
//print $file_name." ".$file_type." ".$file_size." ".$file_temp."<br>\n";
$status = "error";
if( is_uploaded_file( $file_temp ) )
$status = move_uploaded_file( $file_temp, $uploaddir.$file_name ) ? 'success': 'error';
//print $status."<br>\n";
}
?>
ファイルサイズのチェックを upload.phpの中で行っていますが、index.htmlのなかでやったほうがいいですよね。エラーメッセージの表示テストのため、あえてこうしてあります。
(少し書きかえれば)ファイルタイプを調べてアップロードできるファイルとできないファイルを判別するとか、選択したテキストをドラッグ&ドロップで送信することもできるようになります。
実行の様子:
Firefoxで index.htmlを表示しているところです。線種を dashedにして borderの角を丸くすると、角がつぶれるのが超絶気になります。IEではきれいに点々のままコーナーが丸くなるんですけど。

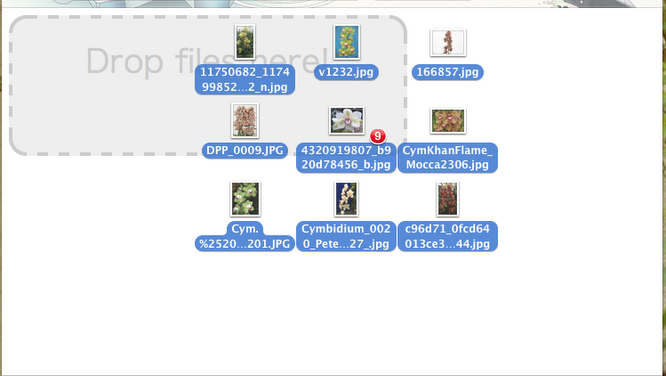
デスクトップからファイルをドラッグしてきます。1つでも複数でもOKです。ドロップ領域に入ると領域がハイライト表示になります。

ファイルをドロップするとサーバへの送信が始まります。データ送信の進捗がパーセント表示されます。ファイル各々の進捗ではなく、”全体”の進捗です。

送信がおわり、サーバのほうでエラーなく処理されていれば↓のようになります。スペルミスしていて、ただしくは"Successful"(笑)

update.phpでファイルサイズ制限を 100kバイトに変更してファイルをアップしてみた結果。このスクリプトでは100kバイト以上のファイルに行きあたった時点で処理終了するようになっています。

Cattleya Hawaiian Jewel 'Fuji' SM/JOGA
投稿者: plattojp 投稿日時: 土, 12/12/2015 - 09:41
Cattleya Hawaiian Jewel 'Fuji' SM/JOGA
カトレア ハワイアン・ジュエル ’フジ’ SM/JOGA
Cattleya Old Whitey x Cattleya Princess Bells 1/1/1989, Kodama
今年は植え替えをしました。バルブは小さく花は咲くかどうか、とあまり期待していませんでしたが、なんとか1輪咲きました。NS15x15cm
昨年は3輪咲きましたが、花の形はほっそり気味でした。今回は1輪にパワーが集中したためか、けっこう丸い花となり、なかなか見応えのあるものになったかと思います。この花型で輪数増やせたらいいなぁ。来年に期待。

- ログインしてコメントを投稿
謎ビカクは象さん?
投稿者: plattojp 投稿日時: 日, 12/06/2015 - 11:127月下旬に鉢上げした「謎の子ビカク」その後のお姿です。

2株あったうちの片方は、鉢上げ後しばらくしてから次第に水が下がり、結局枯れてしまいました。でも生き残ったこの株はぐんぐん育ってます!このビカクの履歴をたどると、古い順に:
2013夏胞子まき -> 2014年4月28日 -> 2015年5月24日 -> 2015年7月26日
ぽいんですが・・・、2014年4月28日で「昨年夏、水苔になにかの胞子を塗りたくった覚えがある云々」言ってはいますが、でも2013年夏はクアドリは棒に付いていないことがわかり、なにがどうなってんのかさっぱり(´-ω-`)困

これ、おそらくアンゴレンセだと思います、、、。期待していたワリチーではなさそうで、ちょっと残念。
まだ小さな伸びはじめの胞子葉の縁が黒っぽいのがわかると思いますが、これは黒っぽい毛の密度が高いからです。アンゴレンセの伸びはじめの貯水葉の縁はこんな感じです。ワリチーは伸びはじめの貯水葉の縁に黒い毛は生えていなかったように思います。でも、もしかしたら生えていたかも・・・。自信なし。

↑こちら後ろからのお姿。貯水葉がぜんぜん貯水できなさそうな葉の生え方(笑)
↓クアドリさん、やっと肩の荷を下ろせた、と思っていたら、また新たな実生苗が育ってきています。これもおそらくアンゴレンセでしょう。

胞子体出たて、みたいなのがまたこんなにたくさん出てきています。

来年の夏にまた荷降ろししてあげましょう。
ところで、ビカク・カトレヤ半共用ビニールフレームについて以前にアップしましたが、本日、新たなビニールフレームを追加し、結局別々に分けました。もう、見ていて窮屈そうで、こちらもストレス感じてきてしまうので。
で、引っ越し途中でとったカトレア写真をおまけで。 Cattleya Hawaiian Jewel。

- ログインしてコメントを投稿
Cattleya trianae fma. tipo
投稿者: plattojp 投稿日時: 土, 12/05/2015 - 04:17月曜日あたりから蕾が割れはじめて。

今年は株分けしてバルブがろくに育たなかったんですが、なんとか1輪咲きました。NS12.5x13で小ぶりな花。もともと花弁が薄い個体なのですが、今回は更に力のない様子です。花を上向きにして花弁が開くよう鉢を傾け、しばらく置いておいたときに撮ったのがこの写真↑。
豪華な花が1輪で咲いているのは、なんとなくさびしい雰囲気です。来年に期待。
- ログインしてコメントを投稿
室内はおだやか。
投稿者: plattojp 投稿日時: 日, 11/29/2015 - 12:57晴れの日の朝。日差しは暖かく、扇風機のつくる微風にゆらゆらゆれるザミアの葉。はぁ、幸せなひと時。

↓リドレイ1号は貯水葉1枚目が伸長中です。そろそろ板の付け替えをしたいと思っているんですが、ここまで伸びてしまうともう手がつけられません。来年の9月ですね。前回、根腐れメンテついでに付け替えたのは2008年夏ですから、もう7年経ったんですねー。

↓反対側から。これは昨シーズンに成長した葉で、上の方は茶色に枯れ始めています。真ん中辺り、葉脈が茶色に変色しているのは、バケツ風呂の際に擦れた跡です。そろそろバケツ風呂は限界でしょうか。っていうか、大きなバケツを買えばいいのか、、。

↓昨年の夏に伸びた胞子葉が黄色く色づいてきました。落葉が近いです。右の方の先端が茶色に枯れている葉もそろそろ黄色く変色してくるはず。

↓リドレイ2号。最近の胞子葉は葉柄が長く伸びるようになってきました。しだいに大人の姿になってきています。ワイドフォーム個体ですが、まだそれほど特徴は出ていないように思います。

↓2号はこの時期は胞子葉展開です。いま伸びてきているのは2枚目の胞子葉。胞子葉、もう1枚出てきてほしいですが、さて次の葉はどちらになるか。

↓アンゴレンセは1枚目の胞子葉が大きくなってきました。

こちらの株も胞子葉展開。

↓ウィリンキー1号です。9月下旬ごろ(だったかな?)についにリセットしました。豪華な群生からのリセットなので、なんとも貧相に見えて仕方がありません。リセット後の半月ほどは芽も動かなかったので、なかなか愛情が芽生えず。愛情が消えきらない群生株をすぐに処分せず、床に横たえたまま3,4週間ほど置いたままにしていました。分けた株が水を吸いあげないとき(株分け失敗)に再株分けするため、という危機管理的な意味も、あったといえばあったのですが、、。分け株の活動が再開して、なんとか無事に愛情を移行させることができました。
とりあえず活着はしたようですが、新しい葉があまり大きくならないので、まだ根張りが弱いのだろうと思っています。時期的にも、胞子葉の本格展開サイクルではないので、仕方がないと思ってます。

いまのところ無加温で、室温日中最高26度C、昼ごろから室内に日が差さなくなると23度C前後、夜間最低18度Cほど。湿度は、温湿度計では25%前後、加湿器の表示では50〜60%となっています。湿度はどちらの値が正確なのかワカリマセン。加湿器の表示が正しいと期待してます。
室温が高いので、潅水は乾いたらやるの繰り返し。やるときはしっかりと与えます。乾きが鈍くなるので夏ほど頻繁な潅水ではありません。小さな板付けの株などは、空気が乾燥してくると、朝には大丈夫と思っても夕方にはスッカラカンに乾いてしまっていることがあるので、日々のお湿りチェックは欠かすことができません。
空気が乾燥していると、クアドリディコトマムとワリチーは根本の水分が十分でも胞子葉が巻いてしまいがちなので、湿度維持のビニールフレームに入れています。クアドリディコトマムは水あげ&水分蒸散が激しいのか、潅水しても4日ほどでミズゴケがすっかり乾いてしまい、胞子葉がしおれてしまうことがしばしばあります。クアドリディコトマムはミズゴケが乾燥し過ぎないように、ワリチーは胞子葉がしおれ始めてきたら(なんとなく葉が垂れはじめたな、と思ったら)水やり。この2種は胞子葉の展開をできるだけ維持するよう、特別待遇で管理しています。
まだまだ越冬シーズンは始まったばかり。4月まで集中力をきらさないようにしなければ!!
- ログインしてコメントを投稿




最近のコメント
7年 8週前
9年 5週前
9年 5週前
9年 6週前
9年 16週前
9年 16週前
9年 16週前
9年 17週前
9年 31週前
9年 31週前